通識實踐課程:網頁程式設計基礎入門
國立嘉義大學高等教育深耕計畫成果表單
主軸名稱 | 【A主軸】教學創新精進 | |||||||||
成果類別 | □講座 □工作坊 █課程 □會議 □參訪 □____________ | |||||||||
分項計畫名稱 | A3-2通識深化多元學習:通識實踐課程 | |||||||||
活動名稱 | 網頁程式設計基礎入門 | |||||||||
活動日期 | 113學年度第1學期 | 活動時間 | 星期四 第7-8節 | |||||||
承辦單位 | 資訊工程學系 | 活動地點 | 新民校區 | |||||||
*請檢附活動簽到表佐證 | ||||||||||
參加對象 | 教職員 參加人數 | 1 | 學生 參加人數 | 50 | 校外 參加人數 | 0 | ||||
請勾選本次活動相關聯之項目(勾選數量不限,若無可不勾選) | ||||||||||
聯合國永續發展目標(SDGs) | □1.終結貧窮 □3.健康與福祉 □5.性別平權 □7.可負擔的潔淨能源 □9.工業化、創新及基礎建設 □11.永續城鄉 □13.氣候行動 □15.保育陸域生態 □17.多元夥伴關係 | □2.消除飢餓 █4.優質教育 □6.淨水及衛生 □8.合適的工作及經濟成長 □10.減少不平等 □12.責任消費及生產 □14.保育海洋生態 □16.和平、正義及健全制度 | ||||||||
關鍵能力 | □STEAM領域 █跨領域 □社會參與 | □人文關懷 █自主學習 □國際化 | □問題解決 | |||||||
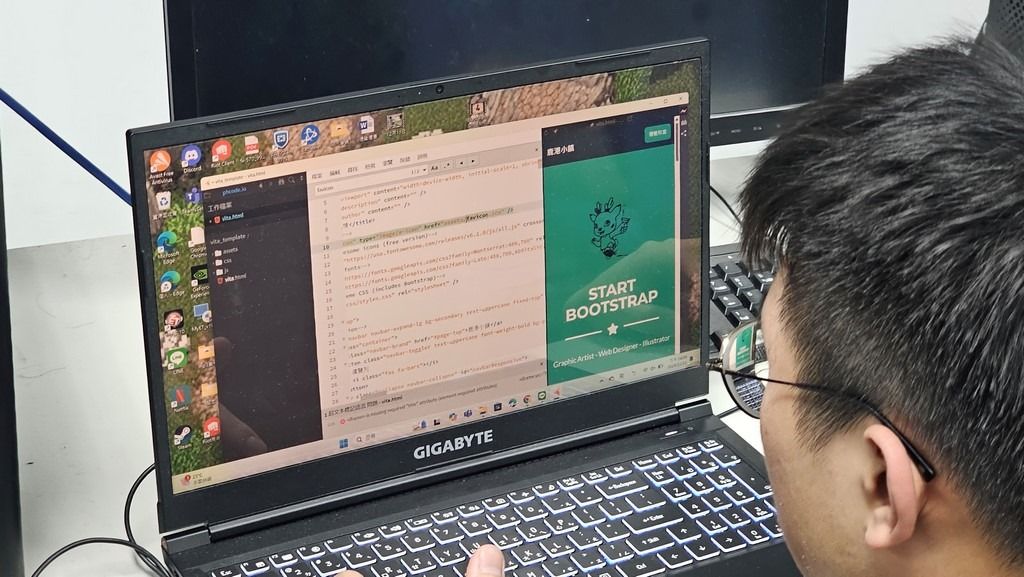
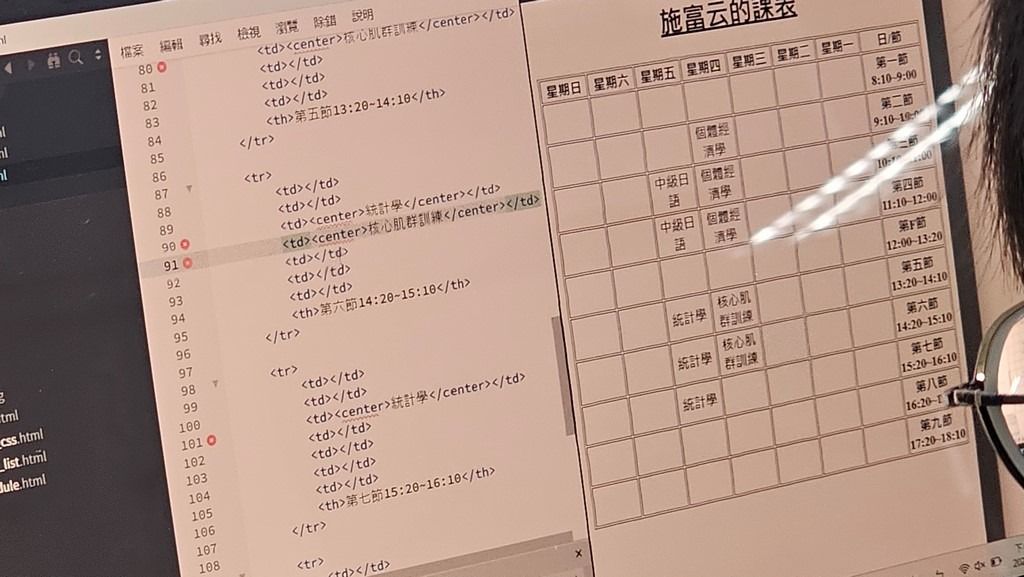
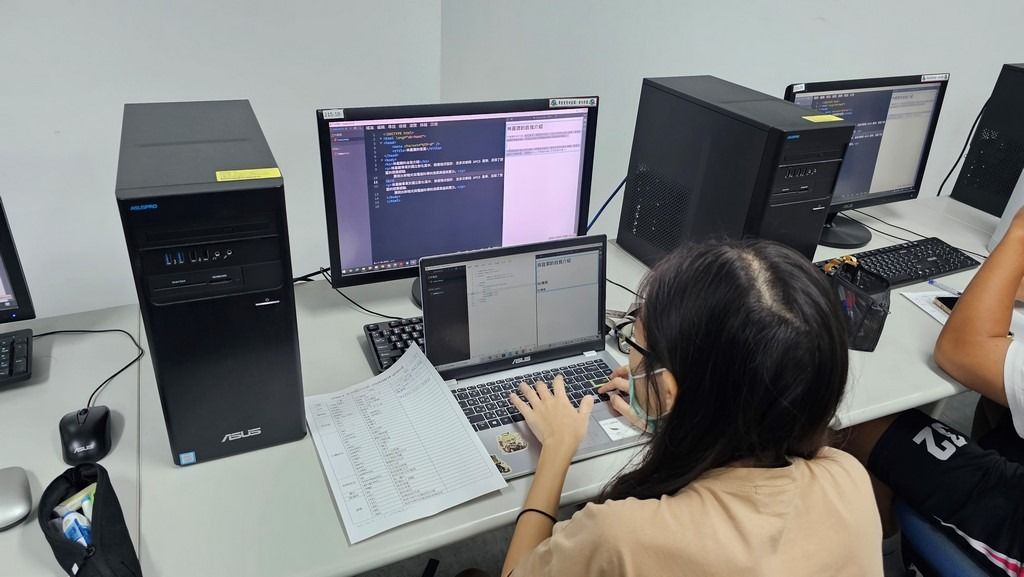
活動內容 |
| |||||||||
執行成果 |
| |||||||||
檢討與建議 (課程反思檢討) |
| |||||||||
佐證資料 | 請依序填寫檢附資料,如:學生作品、上課講義、問卷與滿意度分析表、教學助理學習心得、活動紀錄,並附上相關上課成果紙本書面資料……。 | |||||||||